What role do visual assets play in the Feelme app experience? How do these images contribute to user engagement and app functionality?
Visual elements, or images, are integral to user engagement and experience within the Feelme application. These images can encompass a wide variety of content, from product displays and user profiles to promotional graphics and instructional visuals. The precise nature and content of the images would depend on the specific functionality or feature within the Feelme app. For example, images showcasing different clothing styles might be used for a fashion-focused feature, while instructional images could guide users through a specific app process or activity. The quality, relevance, and aesthetic consistency of these images significantly impact the overall user experience.
The importance of visually appealing and well-designed images in the Feelme app extends beyond aesthetics. High-quality images improve user understanding and interaction within the app. Effective visuals help to clarify processes, instructions, or product information in a concise and easily digestible format. The use of these images, therefore, contributes to an intuitive and user-friendly app interface. Further, by creating visual consistency and brand recognition, images support a positive user experience and encourage user loyalty. The historical context points to a growing trend of prioritizing visually rich user experiences within mobile applications.
The following sections will explore the specific categories of images used within the Feelme app and delve into how these contribute to the overall user engagement and experience. This will include analyzing image quality, consistency, and their role in various app functionalities.
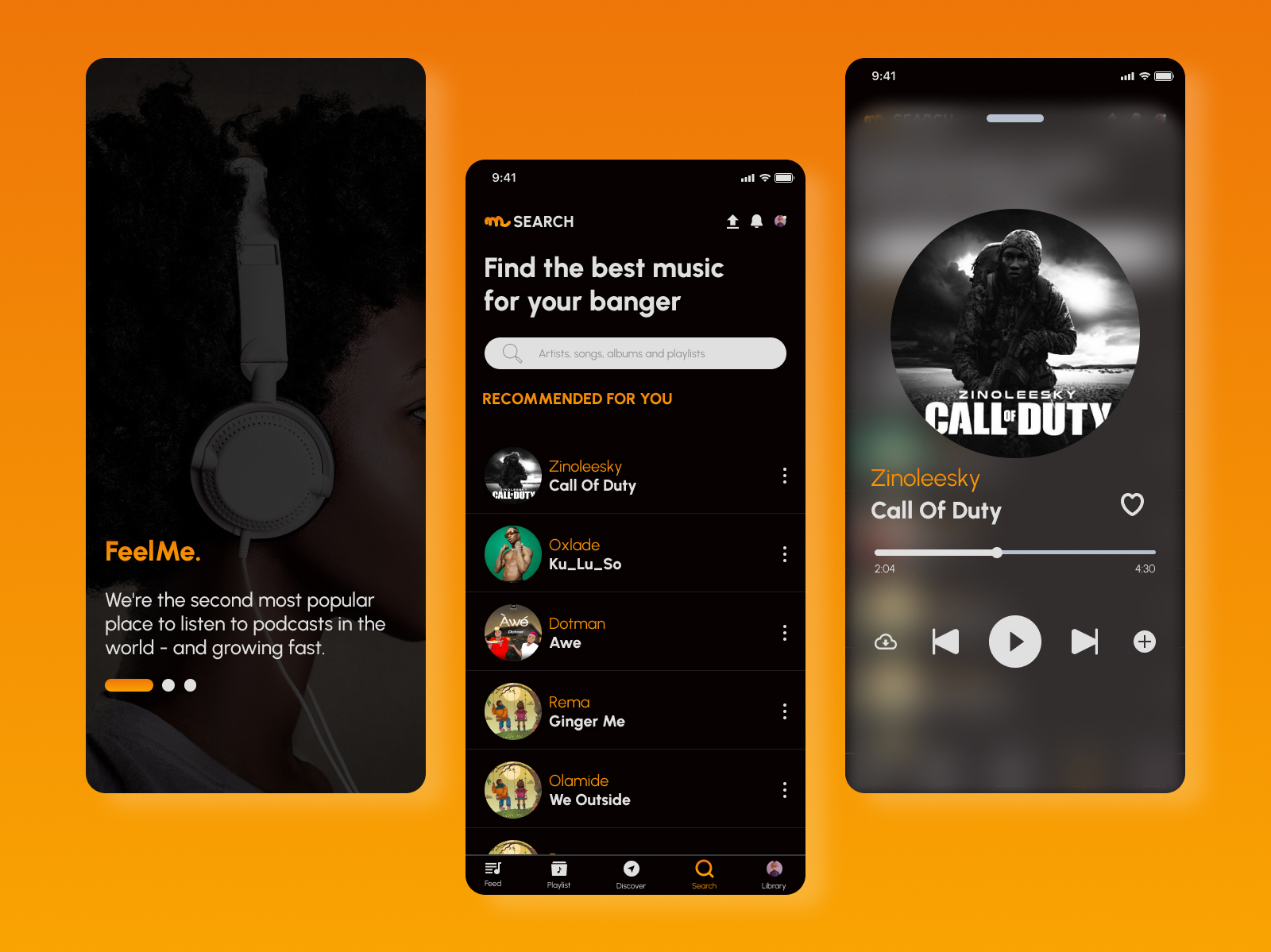
feelme app
Visual elements within the Feelme app are crucial for user experience and engagement. The quality and presentation of these images directly impact user satisfaction and interaction with the app.
- Visual appeal
- Product display
- Instructional clarity
- Brand consistency
- User interface design
- Emotional impact
Effective visual appeal in the Feelme app fosters user interest and ease of use. High-quality product displays, coupled with clear instructional images, contribute to a positive user experience. Consistent branding and well-designed user interfaces ensure a cohesive and enjoyable interaction. Ultimately, the emotional impact of strategically chosen images can further enhance user engagement, driving satisfaction and loyalty. For example, images of diverse user profiles in a clothing app increase inclusivity and broad appeal. Similarly, high-quality visuals of diverse product selections in an e-commerce app improve user trust and desirability.
1. Visual appeal
Visual appeal within the Feelme app, represented by the app's imagery ("feelme app"), is a critical component of user experience. Effective visual design directly influences user engagement and satisfaction. The quality and appropriateness of these images significantly impact perceived value, usability, and overall app desirability.
- Image Resolution and Clarity
High-resolution images, free of pixelation or blur, enhance visual appeal. Clear, sharp images of products or features allow users to perceive details and characteristics accurately. Conversely, low-resolution images can detract from the app's perceived quality and professionalism. This is particularly important for products where detailed visual inspection is necessary, such as fashion or beauty items.
- Color Palette and Composition
A consistent and well-chosen color palette contributes to brand identity and visual cohesion. Effective composition, including layout and arrangement of elements within an image, guides the user's eye and enhances the perceived aesthetic appeal. Inconsistency or poor composition can disrupt the user experience and diminish the app's overall visual appeal.
- Relevance to Content
Images must be directly relevant to the app's content and functionality. Irrelevant or poorly chosen images detract from the user experience and can create confusion or frustration. For instance, using a glamorous image to showcase a utilitarian product may create a disconnect for users.
- Cultural Sensitivity
Images should reflect cultural sensitivity and avoid stereotypes or offensive representations. Consideration of diverse perspectives is crucial in maintaining a positive user experience for all app users. Inappropriate imagery can severely damage brand reputation and lead to a loss of trust.
Ultimately, effective visual appeal in the Feelme app translates to a more engaging and user-friendly experience. Strong visual design elements, supported by high-quality imagery, create a positive first impression and contribute to sustained user engagement.
2. Product display
Effective product display within the Feelme app is intrinsically linked to the visual assets ("feelme app"). The presentation of products significantly impacts user perception, purchase intent, and overall engagement. Clear, compelling visuals are essential for conveying product attributes and encouraging interaction.
- Visual Clarity and Detail
Images must accurately represent the product's features and specifications. Clear, high-resolution visuals showcasing details like color, texture, and dimensions are vital. Ambiguity or poor image quality can lead to misinterpretations and ultimately affect purchasing decisions. For example, a blurry image of a garment might dissuade a potential buyer from purchasing, whereas a sharp, well-lit image would increase confidence.
- Contextual Representation
Images should display products within a context that is relevant to the target audience. Showing a piece of clothing on a model or within a realistic setting (e.g., a room, an outdoor activity) enhances understanding of usability and style. Providing various angles and perspectives allows users to visualize the product's form and function comprehensively. This aspect is important for understanding how the product will integrate into a user's life.
- Consistency in Visual Style
Maintain a consistent visual style across all product displays. Using similar lighting, backgrounds, and presentation techniques reinforces the brand identity and enhances the overall user experience. Inconsistency can create a disjointed or unprofessional impression. The image style should reflect the brand's values and target demographic. A casual brand should have a different visual style than a formal one.
- Variety and Representation
Displaying products from various angles, sizes, and colors offers a comprehensive view, increasing user confidence and enabling informed decisions. Diverse product representation in terms of size, ethnicity, and ability is also crucial for inclusivity and ensuring the app resonates with a wide audience. Providing a range of perspectives on how the product can be utilized or styled can further empower users to envision it in their own lives.
Ultimately, the effectiveness of product displays in the Feelme app hinges on the quality, clarity, and relevance of the accompanying images. Accurate, contextually appropriate, and consistently styled imagery fosters user confidence, drives engagement, and ultimately contributes to the app's success. This connection between visual presentation and product understanding is critical for user interaction and conversion.
3. Instructional clarity
Effective instruction within the Feelme app is inextricably linked to the quality and clarity of accompanying images ("feelme app"). Clear, well-designed visuals are essential for guiding users through processes, explaining features, and conveying information effectively. The efficacy of these instructional elements directly correlates with the app's usability and overall user experience.
- Visual Representation of Actions
Images should visually represent actions and processes, serving as a form of visual instruction. For instance, an image demonstrating the steps of adding an item to a cart or creating a profile should be clear and unambiguous, guiding the user through the process without ambiguity. Visual representations outperform purely textual explanations in many cases, as users can intuitively understand sequences of actions or procedures. Images are exceptionally valuable for complex tasks or intricate procedures.
- Concise Visual Instructions
Images should convey information succinctly. Overly complex or cluttered imagery hinders comprehension and creates confusion. Images should clearly and concisely communicate the desired action or outcome. For example, an image demonstrating how to navigate to a specific section of the app should be devoid of irrelevant details, focusing on the critical elements of the instruction. This direct and focused presentation enhances user comprehension.
- Consistency and Standardization
Maintaining consistent visual representation across instructional elements is vital for user familiarity and comprehension. The visual language used for instructions should be consistent with the overall aesthetic of the app. Standardizing the presentation of instructions prevents users from becoming disoriented or overwhelmed by variations in image presentation. This includes the overall style (e.g., color scheme, icons) and the use of clear and unambiguous symbols.
- Contextual Relevance of Images
Images must be contextually relevant and closely tied to the specific instructional points. Visual elements that are not related to the instruction or procedure cause confusion and decrease the effectiveness of the guidance. For instance, an image that demonstrates how to change a profile picture should exclusively show steps related to the profile picture function, avoiding irrelevant background or design elements. Clear connection between visual and textual elements within the instruction is essential.
The effectiveness of instructional elements in the Feelme app, specifically its reliance on visual assets ("feelme app"), depends heavily on these facets. Clear, concise, consistent, and contextual images contribute significantly to the overall user experience and successful navigation within the application. Using visual aids for tutorials, onboarding, or complex features directly contributes to the app's success and user satisfaction. This is critical because it makes the application much more intuitive and easy to use, especially for new users or those who prefer visual learning over text-based information.
4. Brand consistency
Maintaining a consistent brand identity is crucial for any application, especially in the case of the Feelme app. Visual elements, including images ("feelme app"), are instrumental in conveying and reinforcing this brand identity. Consistent use of imagery contributes to user recognition, trust, and overall satisfaction with the app.
- Visual Style and Palette
A consistent visual style, encompassing color palettes, typography, and image composition, is paramount. Maintaining a unified aesthetic across all images builds brand recognition. For instance, a consistent use of warm colors, a particular font style, and a specific layout convention would aid in forming a recognizable visual language for the app. This consistency conveys professionalism and strengthens brand recall. Varied or inconsistent imagery can create a confusing or unprofessional impression for the user.
- Image Quality and Resolution
Maintaining a standard of high image quality and resolution across all app images is essential. Professional-grade, clear images project a higher quality brand and foster user trust. Poor-quality images with low resolution or visual imperfections undermine the perceived value and professionalism of the app. Inconsistencies in image quality could create an inconsistent brand image.
- Visual Representation of Products/Features
Consistent representation of products and features through imagery reinforces brand messaging and expectations. The way products are presented visually (e.g., lighting, styling, background) should be consistent throughout the app. Uniformity in product displays fosters familiarity and trust. If product presentation varies greatly, the consistency of brand image may be compromised.
- Use of Icons and Graphics
Consistent use of icons and graphics, if employed, strengthens brand identity and improves navigation. The style, color, and placement of icons and graphics should be consistent throughout the application. A consistent visual language for icons aids in user recognition and smooth interaction with the interface. Inconsistent or poorly designed icons can negatively impact the user experience, leading to frustration.
Maintaining brand consistency through visual elements within the Feelme app creates a unified and recognizable experience. Users develop familiarity with the app's visual style, leading to increased trust and positive engagement. A clear, consistent visual identity through "feelme app" enhances the brand and ultimately improves the user's overall experience with the application.
5. User interface design
User interface (UI) design profoundly influences the effectiveness and appeal of visual elements within the Feelme app. The arrangement, presentation, and overall aesthetic of the interface directly affect how users perceive and interact with the images ("feelme app"). Effective UI design ensures that images are not merely decorative but actively contribute to the app's functionality and user experience. A well-designed UI facilitates intuitive navigation and clear presentation of visual content, enhancing user engagement. Conversely, a poorly designed UI can obscure the significance of the images, hindering understanding and diminishing the value of the visual elements.
Consider, for instance, a product display within the Feelme app. A user-friendly UI will position the image prominently, allowing for clear visualization of the product's attributes. High-quality images, presented in a well-structured layout, increase user confidence and comprehension. Effective UI design allows users to zoom, rotate, or enlarge images as needed, enhancing engagement. Conversely, a cluttered interface, with overlapping images or insufficient space allocated for product visuals, diminishes the impact of the images. Likewise, the UI's ability to seamlessly integrate with the user's actions, such as easily navigating between product details and related images, is critical to user satisfaction. A smooth, intuitive UI design maximizes the effectiveness of the visual components ("feelme app"). Practical applications showcase how efficient UI design directly translates into enhanced user engagement and ultimately, app success. Images are not isolated entities but critical parts of the overall user experience, facilitated by an effective UI.
In conclusion, the connection between UI design and image presentation ("feelme app") is fundamental to the Feelme app's success. A well-structured UI enhances the impact of visual elements. Conversely, a poor UI diminishes the value of even the most compelling images. Recognizing the symbiotic relationship between these elements is crucial for developing and maintaining a user-centric design that ensures the efficient communication of product features and functions, ultimately enhancing user satisfaction and engagement.
6. Emotional Impact
Visual imagery significantly influences emotional responses. Within the context of the Feelme app and its visual assets ("feelme app"), carefully selected images can evoke specific feelings in users, impacting their perception of products, services, and the overall app experience. The success of the Feelme app hinges in part on how effectively its visual components elicit desired emotional responses.
- Evoking Desire and Aspirations
Images can be strategically employed to inspire feelings of desire and aspiration in users. Images showcasing individuals or scenarios aligned with desired lifestyles can create positive associations with products or features within the app. For example, if a fashion app promotes athletic wear through images of confident and active models engaging in various sports, it subtly fosters a sense of aspiration toward a healthy and active lifestyle, potentially motivating users to incorporate those products into their routines. This connection between visual imagery and desired outcomes is a powerful tool for influencing user behavior.
- Creating a Sense of Belonging
Visually diverse and inclusive imagery can foster a sense of belonging among users. Images depicting individuals from varied backgrounds, ethnicities, and body types can resonate with a broader audience, creating a feeling that the app and its products are suitable and relevant to diverse individuals. The use of diverse representation in the imagery of the Feelme app cultivates a sense of community and shared identity among users. Conversely, excluding diverse perspectives can result in a feeling of alienation or disconnect.
- Inspiring Confidence and Trust
High-quality, professionally presented images, especially of products, can convey confidence and trust in the brand and associated products. Clear, well-lit images of demonstrably high standards often translate into greater consumer confidence, leading to higher purchasing intentions. The absence of such clarity or professional presentation can create doubt and hesitation. The Feelme app's visual approach, therefore, directly impacts user trust in the products or services promoted.
- Eliciting Emotional Connection
Images can also evoke emotional responses through evocative subject matter, particularly by portraying scenarios or individuals that resonate with users' experiences and motivations. A well-executed image can effectively convey narratives and values, creating an emotional connection between the user and the product or the app itself. For instance, an image showcasing a user celebrating a personal triumph, such as successfully achieving a fitness goal, creates a positive emotional response linked to the app's capability and potential benefits.
In summary, the strategic use of visual assets ("feelme app") within the Feelme app has a direct influence on users' emotional responses. By carefully considering the potential emotional impact of each image, the app can cultivate positive feelings, build trust, and ultimately drive user engagement and satisfaction. The Feelme app's success relies on the skillful application of imagery to cultivate a meaningful and lasting emotional connection with its user base.
Frequently Asked Questions about Feelme App Images
This section addresses common inquiries regarding the visual elements within the Feelme application. Clarity surrounding image usage, quality, and functionality is paramount to a positive user experience.
Question 1: What standards govern the quality of images used in the Feelme app?
Answer: The Feelme app prioritizes high-resolution images free of distortions, blurring, or pixelation. Image quality adheres to established standards to ensure clarity and visual appeal. Consistent image quality contributes to a positive user experience and enhances the perception of product value and functionality.
Question 2: How does the app ensure image accuracy and relevance to products?
Answer: Verification processes ensure that images accurately reflect the products they represent. Measures are taken to ensure the visuals precisely display the product's attributes, including color, texture, and dimensions, minimizing any discrepancies between the image and the actual product.
Question 3: Is there a standard approach to showcasing products in the images?
Answer: The app employs consistent visual representations across product displays. This includes consistent lighting, styling, and backgrounds, reinforcing the app's brand identity and enhancing user recognition of product features and characteristics.
Question 4: What measures are in place to ensure cultural sensitivity in image selection?
Answer: The Feelme app upholds standards of cultural sensitivity. Image selection actively avoids stereotypes, offensive representations, or imagery that could be perceived as inappropriate or discriminatory, fostering a welcoming environment for all users.
Question 5: How does image quality influence the user experience in the Feelme app?
Answer: High-quality visuals enhance user engagement, clarity, and trust within the Feelme app. Images contribute to a smooth user experience, guiding users through processes effectively and enhancing the perception of the app's professionalism and product value. Conversely, poor-quality images can detract from the user's experience.
Understanding these guidelines facilitates a positive user experience, fostering trust and engagement with the Feelme app.
The subsequent section will delve into specific instances of image usage within the Feelme app.
Conclusion
The analysis of visual elements within the Feelme app, encompassing the "feelme app" aspect, reveals a multifaceted impact on user experience. Key findings highlight the critical role of image quality, consistency, and relevance in shaping user perception and engagement. High-resolution, clear images are essential for conveying product details accurately and building user trust. Consistent visual styles contribute to brand recognition and a cohesive user experience. Instructional images, presented clearly and contextually, enhance usability and facilitate intuitive navigation within the app. Moreover, inclusive and culturally sensitive imagery fosters a positive and welcoming environment for all users. The strategic use of visual elements significantly influences product display, instructional clarity, brand consistency, and the overall emotional connection with the application. Ultimately, the effectiveness of visual assets directly correlates with the Feelme app's success in achieving its goals and maintaining user satisfaction.
The future of the Feelme app hinges on a continued commitment to excellence in visual design. Careful consideration of user experience through visual elements will remain critical to maintaining and expanding user engagement. The app's ongoing success depends on maintaining high-quality, relevant, and consistently styled imagery across all facets of the platform. Continuous monitoring of user response to visual content will be crucial in adapting and refining the approach to visual communication, ensuring the Feelme app's continuing appeal and usefulness for its target audience. The relationship between visual design and user experience in the Feelme app is a testament to the importance of visual communication within modern applications.